Series Links
- Part 1 – Make a Simple Game
- Part 2 – Adding Randomness
- Part 3 – Tweaks And Fixes
- Part 4 – Levelling
- Part 5 – Spells
- Part 6 – Faux AI
- Part 7 – Explorable Map
- Part 8 – Encounter Rates
- Part 9 – Items and Inventory
Yes you read correctly, we are going to make a game with screen flows. This will be the first of many to come in the future as I like game design and I do game jams from time to time. It won’t be your usual run and jump platformer but instead something like a sega era RPG.
The reasoning behind this is RPG systems use math and databases and so does Salesforce. Salesforce isn’t designed for games so whilst this is a fun project, it is highly impractical, games like hangman and guess the number would be examples that would fit capabilities. A choose your own adventure would also be an ideal candidate.
In this first tutorial we will get a feel for the structure. We will later build some invokable apex to mean each playthrough is varied. Sounds good so we will jump right in.
Initial Setup
Create Object
This object will be called encounter this will hold the base information for encounters I have included in field name the Label and in brackets the API. We will come back to this at a later point as we will need an image field to make it pop as a game.
| Field Name | Field Type |
| Encounter Name (Name) | Text Default |
| Attack (Attack__c) | Number (18,0) |
| Health (Health__c) | Number (18,0) |
| Number (Number__c) | Number (18,0) |
| Type (Type__c) | Picklist (Player,Monster,Item) |
Setup Data
Once this has been created we need to create some data I have provided a sample data list. Download the below and import the data into the Encounter object.
Building The Flow
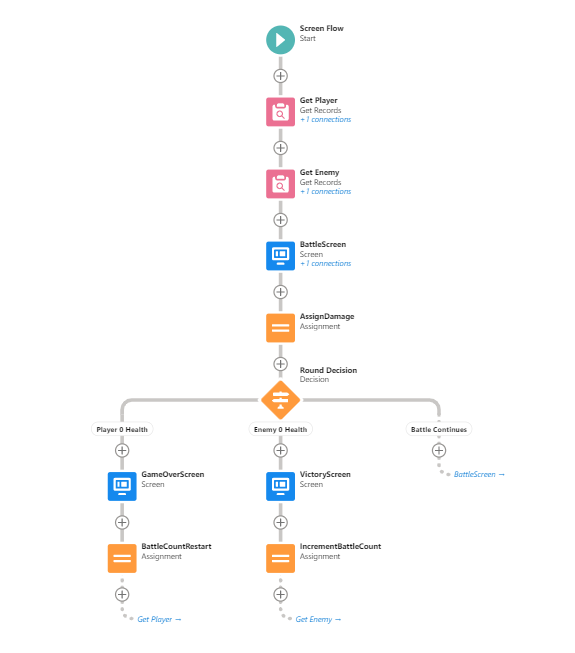
We will be building out the flow pictured below which will loop round battles and display a game over and victory screen.

Get Player and Monster
We will get the player with stats and the first monster goblin. The goblin will always be the first encounter as this build has no random generator and this build is none completable but proves the concept of what we are aiming for.
We should create a number variable named MonsterNumber set the default value to 1. Next create a Get Element for object Encounter, Set the filter criteria to Type Equals Player and leave rest of the element as is. Next we will get the monster so do another get element of encounter with Number Equals MonsterNumber (Currently set to one) leave the rest of the Get as is.
Create Battle Screen
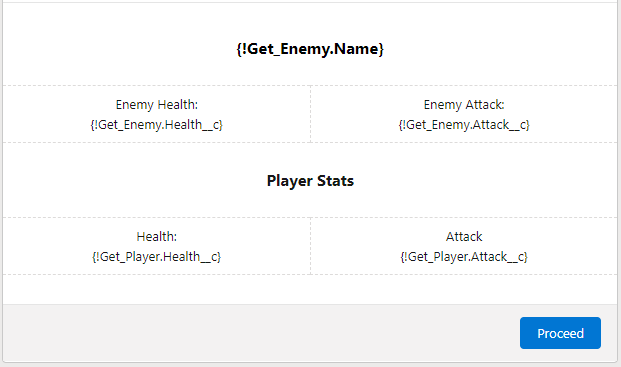
First create a screen element, next we will display the player health and attack and enemy health, attack and name. At the top screen we will add a text display which will include the monster name. Then below this we will create a section which is divided into half widths. One section will have a text display of the monster health and the other monster attack.
Then we should just below this outside this section create another display text with the value of player stats. Below this add a section and instead of monsters stats call in player stats. Remove previous and pause buttons from the footer using footer configuration. I have included an example image below.

Assign Values
We will build this out in the future but for now just do a simple subtraction. Subtract Enemy Attack from Player Health and Player attack from Enemy Health.
Battle Round Outcome Decision
We will now create two outcomes alongside the default outcome. The first will check if the player health is less than or equals to 0. This will create a path to the game over screen. The second will check if the monster health is less than or equals to 0. This will take you to a victory page. The default outcome will act as going to next round in a battle.
Outcome: Game Over
For this we need a screen that displays a game over message and resets the game straight after. This will be connected to the Get Player element at the beginning of the flow. I use the following text feel free to change this to suit your needs.
GAME OVER!!!
Unfortunately the journey has proven too difficult you to manage and you fall victim to one of many dangerousConnect assignment element to this path which will reset the MonsterNumber to 1. Connect the end of the path to the get player which creates the reset loop.
Outcome: Victory
For this we need a additional screen with a single display text value. I Filled it out as following however you can feel free to change the text to fit your needs. I also set the alignment to center and increase the font size on the “VICTORY!!!”.
VICTORY!!!
You have emerged victorious as {!Get_Enemy.Name} has been slain.Following the screen flow for now we will create an assignment element which will increase the MonsterNumber variable by 1. Connect the path back to the get enemy.
Outcome: Next Round
With the default outcome named Next round we will now connect the path back to the battlescreen. This will create a loop where the stats decrease and refresh on the battle screen.
Conclusion
Having put all this together you can now test it using debug. You will now be able to beat the first enemy but fail on the second. If for some reason you cannot beat the first one or get further than the second you may have made a mistake. When we pick this back up we will be able to fix these issues and build this out. I think it was a fun little project.